遅めに起きて布団カバーを洗濯した。また冬が終わったので毛布類をコインランドリーで洗った。待つ間にくら寿司で豪遊(1100円)。
回転寿司
回転寿司というのは、極みである。食事の進行中に1品ずつ注文を受けてオンデマンドで調理される自由度の高さ、それを支えるweb注文とコンベヤ輸送という温かみの欠片もない高度な技術によるオペレーション、射幸心を煽るびっくらぽん。揚げ物スイーツラーメンなんでもありの無文化性。そんなに美味しくない寿司、腹に貯まる米による満腹感。誰も触らないせいで回転レーンで干からびていく寿司(そしてそのせいで一層誰も触らなくなる)。
食べる分量が空腹である入店時には決まらないという性質上食べ過ぎにくいというのはなかなか良いところだと思う。
洗いたての毛布を持ち帰って神の昼寝。起きたら友人が麻雀で大負けしていた。
gpt-4.1-miniの印象
またいろんなLLMを試しながら個人開発。これ自分じゃメンドクセぇ〜って思うところはやっぱりLLMにも任せられないね。今日の感触としてはこんな感じ。
- gemini2.5: やたらと作業ログをコメントで残す。やめろと言ってもやめない。diffツールの使い方が下手で何度もやり直し金ばかりかかる。触るなと言ったところを触る。
- gpt-4.1-mini: 頭も記憶力も悪いが時間をかけて誘導すれば一応仕事はできる
僕は安くてそこそこ使えるやつに興味があり、その点ではgpt-4.1-miniは良い。claudeはお高くて使いづらいんだけど優秀であるということを痛感。gemini2.5は高いし評判も良かったけど使ってみたらそれほどでもなかった。
prismaでgroupBy
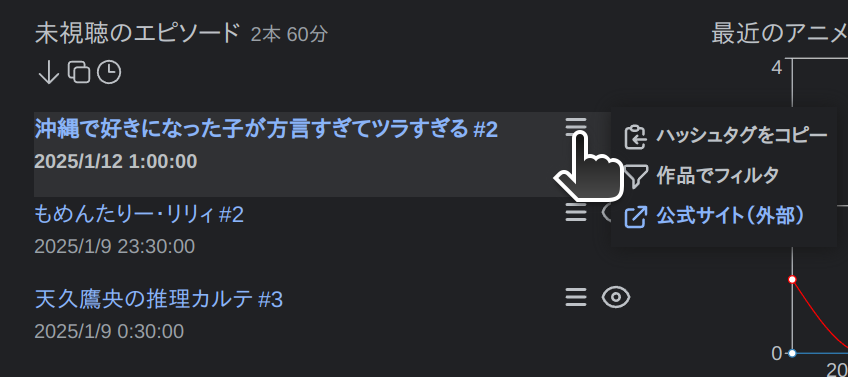
具体的にやった作業はprismaのクエリいじり。アニメの作品(work)とエピソード(episode)が一対多対応であるという前提で、ある条件を満たすようなepisodeを2つ以上持つworkを抽出したい。生SQL(を使えるprisma API)だと
const works = await prisma.$queryRaw`
SELECT w.*
FROM work w
JOIN episode e ON e.work_id = w.id
WHERE e.some_condition = true
GROUP BY w.id
HAVING COUNT(e.id) >= 2
`;
のようにwhere→group by→havingの流れで2回絞り込みを行うことで実現するらしいのだが、これをprismaに持っていくと
const works = await prisma.episode.groupBy({
by: ['workId'],
where: {
some_condition: true,
},
_count: {
workId: true,
},
having: {
workId: {
_count: {
gte: 2,
},
},
},
});
となり、返り値の型が { _count: { workId: number }, workId: number } になる。つまり SELECT w.* が再現されずworkIdしか取れない。
既知のissueとしてはこの辺りが近い話に思われるが、いずれも対応される雰囲気がない。
https://github.com/prisma/prisma/issues/24816
https://github.com/prisma/prisma/discussions/6517
まあしないだろうなという感覚もわかる。prismaはそもそも様々なデータベースを隠蔽する抽象化の役割も持っており、各データベースのある程度細かい機能に逐一対応するのは無理だ。TypeScriptとの堅固な統合が持ち味であることを考えれば難易度は一層高い。
ある程度複雑なクエリ、パフォーマンスチューニングが求められるクエリは生SQLのAPIを使ってくださいよということなのだろう。