読書
『ザ・ゴール』
スクラムでベロシティを安定化するにはどうしたらよいかで紹介されていたので8割方読んだ。8割方というのは、途中生産管理の話から思考法っぽい話に移ったところで興味を失って止まっているからだ。
この本では問題を抱えた工場の工場長が、学生時代の恩師(作者がモデルのようだ)から断片的なヒントを得ながら、それまでとは全く違う思想の生産管理を取り入れて成功するというストーリーが物語仕立てで描かれる(無職やめ太郎氏のようなものだ)。端的に言えば全員を休みなく働かせるのが最高効率というわけではなく、むしろボトルネックに着目しろという話だったように思う。「ように思う」というのは、教科書ではなく物語だから論理的な筋立てはあまりよくわかっていないからだ。
興味深い読み物ではあったが、単純にソフトウェアエンジニアリングに応用できるかは疑問だ。ソフトウェアエンジニアリングには固定化した生産ラインはないし、在庫コストもないからだ。しかしフロー効率とリソース効率とか、従属事象・統計的変動の概念はなんとなく掴めたので、もうちょっとかっちりした制約理論の教科書を読んでみたいと思った。
『プロを目指す人のためのTypeScript入門』
言わずと知れた有名人uhyo氏の著作。3割くらい読んだ。
僕は既にプロなので9割くらいはもう知ってる知識だ。しかし端々に挟まれる詳細な仕様の知識とか歴史的経緯、さらにuhyo氏の思想などが勉強になる。知っていると思い込んでいるものをもう一度学び直すという意味で価値のある読書だなと思う。思うのだが、やっぱり大体は知ってる話なので退屈になってしまってなかなか読み進められない。
『HTML解体新書』
仕様が広大ゆえに使いこなすのは難しいHTMLの本。全然読めてない。
『データ構造とアルゴリズム(五十嵐健夫)』
連結リストやスタック、木、ハッシュなどから始まり、ソートやグラフや文字列検索なども扱うらしい。これも3割くらい。
C++で実装しながら読み進めている。2-3木は辛かった。コアになるアルゴリズムはシンプルなのだが場合分けがドエラい数になる。平均計算量に関してはある程度計算で求める必要があるが、理解できないほどではなかった(自分で発想しろと言われても無理だが…)。
労働
あまり多くは語れないが、ここ半年くらいはずっと悩んでいる。4年目にもなるとこれまで通りの仕事をしていても学びがなくなってくる。だから更にスコープを広げて何かチャレンジしたいなと思っているけど、なかなかうまくできない。仕事に学びを求めるのが間違いなのかもしれない。
だからまあ、最近本をたくさん買ってみたり個人開発頑張ってみたりというのは、何か突破口が見つからないかなあということですね。
個人開発
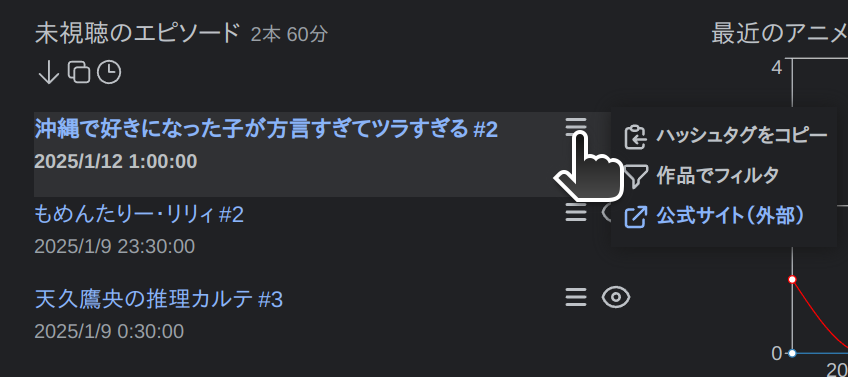
最近はもっぱら https://anime.chao.tokyo の開発を進めている。Animetickからしょぼいカレンダー(手入力のアニメ放送予定API)への依存を切って、大量視聴を管理するための可視化などを足してみたいなという狙い。
使用技術はRemix+PrismaでEC2に雑に(DBもEC2で動いてるw)立てている。バックエンドの処理をパイプラインに見立ててfp-tsで書いているのが自分的こだわり。
飽きたら次にやってみたいのはweb componentsとかかなあ。Reactを捨てて生のHTMLと最低限のJSで何ができるのかというところを勉強してみたい。あるいはなんかOSSとかも。GoやRustも触っておきたい。学ぶべきことはいくらでもある。その気になればTypeScript一本でなんでも書けてしまうので、意図的にコンフォートゾーンの外に出るようにはしたい。
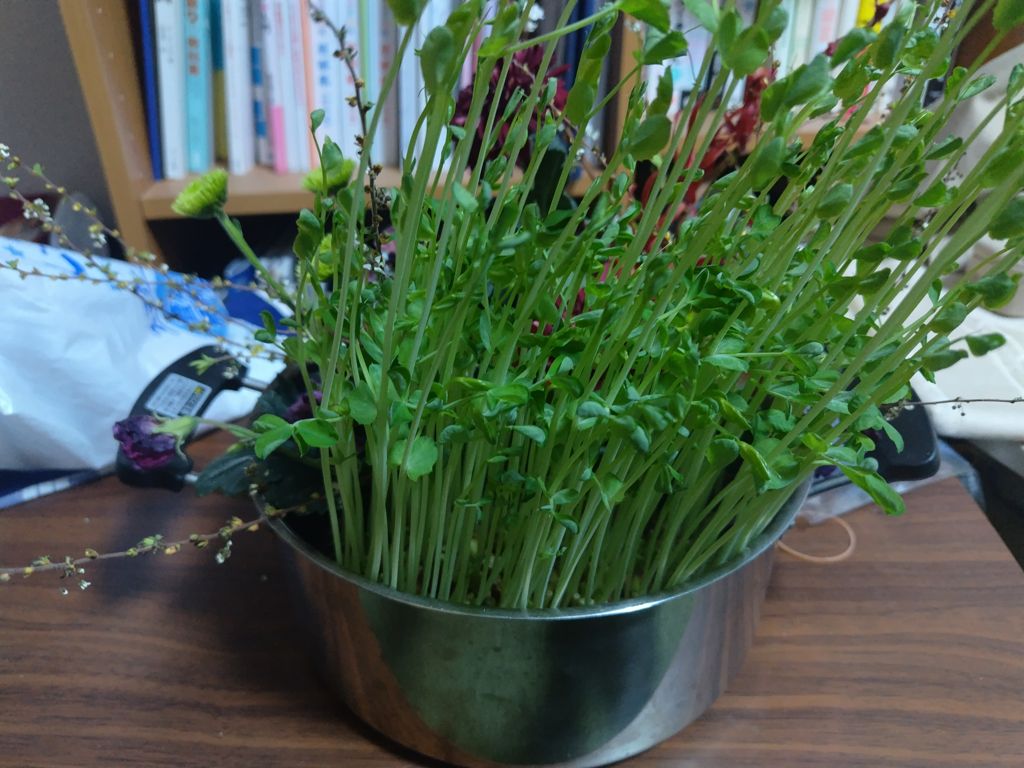
料理
以前から美味しいものを食べるなら外食で、自炊は楽で身体に悪くないものというポリシーでやっている。最近は以下のセットで固まっている。
- ご飯
- 味噌汁
- 自作サラダチキン
- ブロッコリーの惣菜(冷凍食品)
- スーパーで買ってきたサラダ(ごぼう・コールスロー・切り干し大根のローテーション)
- 納豆
- ヨーグルト
サラダチキンを切らしたときは適当に惣菜買ってきたり。ここから50年くらいずっと同じものを食べ続ける可能性すらあるので、自炊は変に偏らないようには気をつけたい(何食っても塩分過多で怒るのであすけんは嫌いです)。
健康
3月末に右足首を捻挫して結構長く歩行で痛んだり疲れやすかったりした。ようやく治りつつある。
アニメ視聴
まあ、そこそこ見てます。
Dota2
ちょっとやる気なくなってます。4月頃は調子よくて3880まで上がったけどしばらくやらなくなって今3430。
自分の持ちキャラのメタ変動の話をすると、Dazzleの7.31の変化が気に入らない。タイミングの概念を捨てて単にCD上がるたびにスキル撃つのを推奨するようなメカニクスになっていて、こんなの人間がプレイする必要ないじゃんと思ってしまう。
ということでプロの間で大流行していたPugnaばかり使っていた。癖はあるもののスキルセットが強力。サポートでも積極的にタワーを折れる1番、SavingにもDisableにもなる2番、設置するだけで大きなダメージを叩き出せるNether Ward、そしてダメージにも大回復にもなるUlt。Shardは弱いと思うけど…(相手にPLかNagaがいたら買うかも)。
ただPugnaも7.31dでかなりお仕置きを受けてしまったのでやめる。またDazzleに戻ることも検討しているが、単に数字上のbuffがあったというだけでメカニクスは改善していないので悩ましい。あるいはEnchantressもいいかもしれない。これもプロで猛威を奮っていたので7.31cでEnchantにレベルキャップがついてしまったが(なかったほうがおかしいだろ!)、それでもタンクやラットができるサポートというのは貴重だ。
Stunがないサポートは嫌がられるのでHoodwinkを使っていた時期もあったが肌に合わず全然勝てなかったのでやめてしまった。